Border Radius Toy
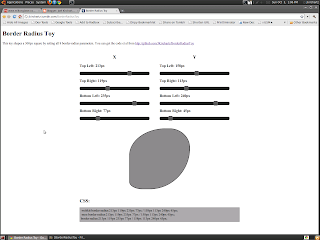
This is my CSS3 Border-Radius Toy, it’s kind of a rip-off of a rip-off of BorderRadius.com — which allows you to input the [[radius]] for all 4 corners — the primary objective is to help create a box with rounded corners & output the code for it. Unlike BorderRadius.com Border Radius Toy allows you to play with the final shape, changing each parameter in the CSS3 and ultimately creating more complex shapes. It’s a simple single-page toy, written with HTML5, CSS3, JQuery & JQueryUI.
The source code is available on GitHub, or you can view it live